Web responsive y SEO: Buenas prácticas para el diseño web en WordPress
Cuando comenzamos un nuevo proyecto de diseño web en WordPress, tenemos que tener en cuenta una serie de cuestiones técnicas para que el funcionamiento de nuestra web sea el óptimo.
En este artículo, el equipo de diseño web de Valencia de Gsoft informática te presenta una serie de consejos SEO, web responsive y buenas prácticas para el desarrollo de una web en WordPress:
- Web responsive: Plantilla de WordPress adaptable.
- Optimizar para SEO: Consejo.
- Los recursos de diseño web: optimización de imágenes y tipografías.
- Plugins de Seguridad y Caché para WordPress.
1. Web responsive: Plantilla de WordPress adaptable
¿Cómo hacer que un buen diseño web WordPress tenga visibilidad en Internet? Utilizando una plantilla responsive.
La oferta de temas y plantillas para WordPress es muy amplia. Existe gran variedad, pasando por plantillas de WordPress gratuitas a plantillas de pago. Estas últimas suelen utilizarse para proyectos web que, debido a la amplitud de su contenido, requieren de mayor libertad a la hora de customizar el diseño de las páginas.
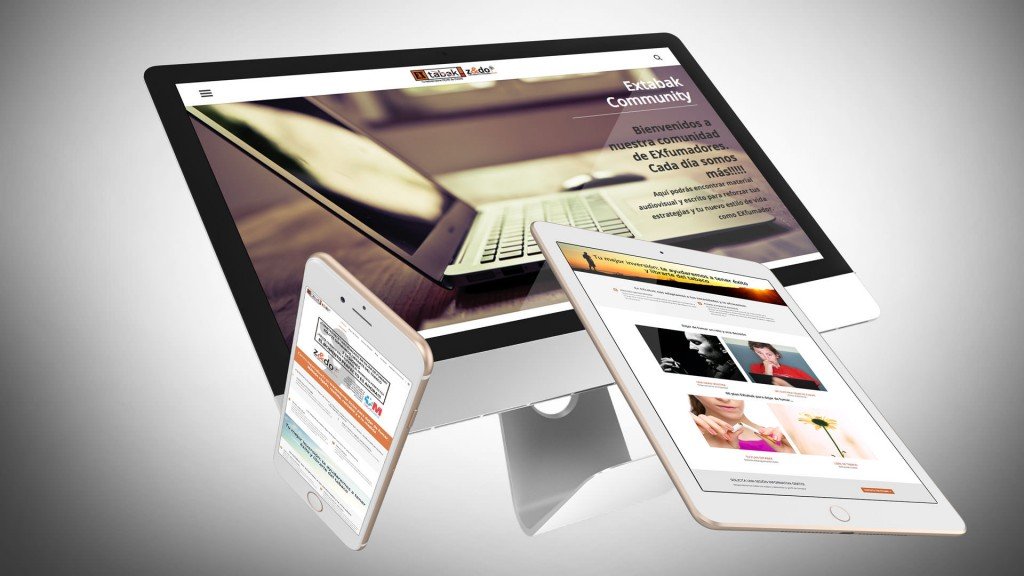
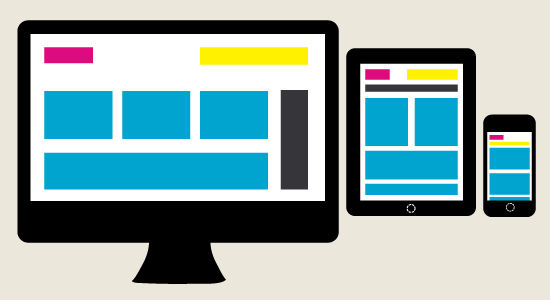
Una vez tenemos claro el tipo de diseño web que tenemos que hacer, hay un punto que no puede escaparse a al hora de elegir una plantilla: que sea responsive. Es decir, que la maquetación web se adapte a los diferentes dispositivos: escritorio, tablets y smartphones.
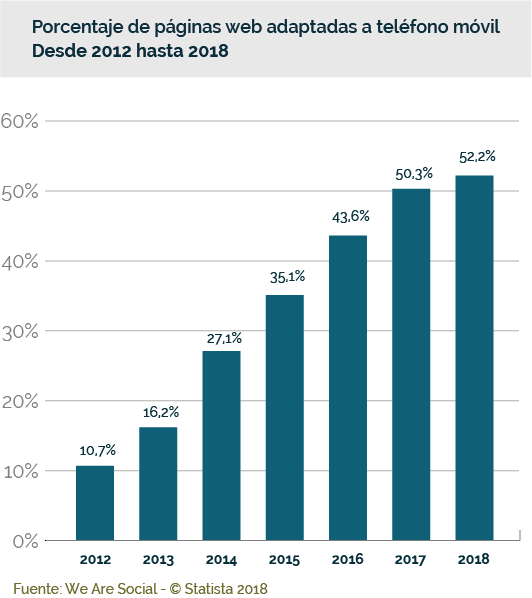
La navegación desde el portátil queda genial pero… ¿Cómo se ve tu web en el móvil?
Es muy importante realizar una web responsive, teniendo en cuenta que el tráfico en Internet a través smartphones se ha incrementado considerablemente en los últimos años, ocupando algo más de la mitad de las visitas en servicios online en los últimos años.
Desde Valencia, nuestro equipo de desarrolladores y diseñadores web ofrecemos el servicio de marketing online para mejorar el SEO de tu web.
2. Optimizar para SEO: Consejo
La optimización web comienza en el primer minuto del desarrollo… ¡Manos a la obra con el SEO!
Ya tenemos el tema de WordPress responsive instalado y es momento de empezar a configurar el SEO o posicionamiento web. Aunque los resultados reales los veremos a los largo del desarrollo web y al finalizar el proyecto, es importante que tengamos el SEO presente desde el principio.
En Gsoft Informática Valencia, recomendamos que instales el plugin gratuito Yoast SEO , una herramienta bastante completa y fácil de usar con la que poder trabajar el SEO web sobre los contenidos y estructura de tu WordPress.
Este plugin va analizando cada página o entrada de tu web, haciendo un análisis a tiempo real de la legibilidad y frases objetivo. A su vez facilita las posibles mejoras que puedes hacer para aumentar la optimización SEO.
Existe unos elementos SEO cruciales que harán que aumenten el tráfico de tu sitio web.
Okey, ¡gracias Yoast! Ahora que tengo un diseño responsive y una herramienta para SEO, ¿qué más puedo mejorar en mi web WordPress?
3. Los recursos de diseño web: optimización de imágenes y tipografías
Es tan importante tener unos buenos recursos, como su correcta utilización.
Como creadores de diseño web nos encanta utilizar las mejores imágenes con la mejor resolución. Pero esto puede ser bastante perjudicial, ya que afectará al rendimiento y carga de la página web. Si nuestro sitio tarda la vida en cargar el contenido, perderemos tráfico y las horas de diseño no habrán servido 🙁
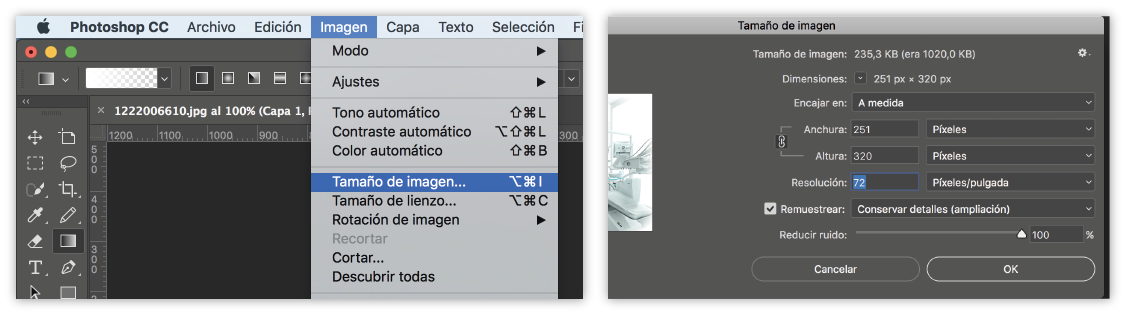
Para evitar esto, la recomendación que hacemos antes de subir los archivos, es optimizar las imágenes para web. La clave es que la resolución de tu imagen web sea de 72 ppp(Píxeles/Pulgada) y no supere los 800 KB.
Si utilizas Photoshop, tienes la opción el el panel Imagen > Tamaño de imagen con la que poder redimensionar y ajustar a estas medidas web.
Ahora hablemos del uso de tipografías para web. Otro recurso que nos vuelve locos a los diseñadores pero, cuando se trata de diseño web hay que tratar con especial cariño.
Como hablábamos en el post anterior ELEMENTOS CLAVE BÁSICOS PARA UN BUEN DISEÑO WEB , lo mejor que podemos hacer es utilizar como una o dos fuentes. Con nuestra creatividad en diseño, maquetar textos jugando con los tamaños de letra, colores y peso de la tipografía, no resultará ningún problema obtener un buen resultado.
Si sigues estos consejos mejorarás el SEO web.
Cuando ya tenemos claro cómo podemos optimizar al máximo nuestra web en WordPress, nos queda este consejo, no menos importante.
3. Plugins de Seguridad y Caché para WordPress
La web perfecta: Legible, bien diseñada, rápida y segura.
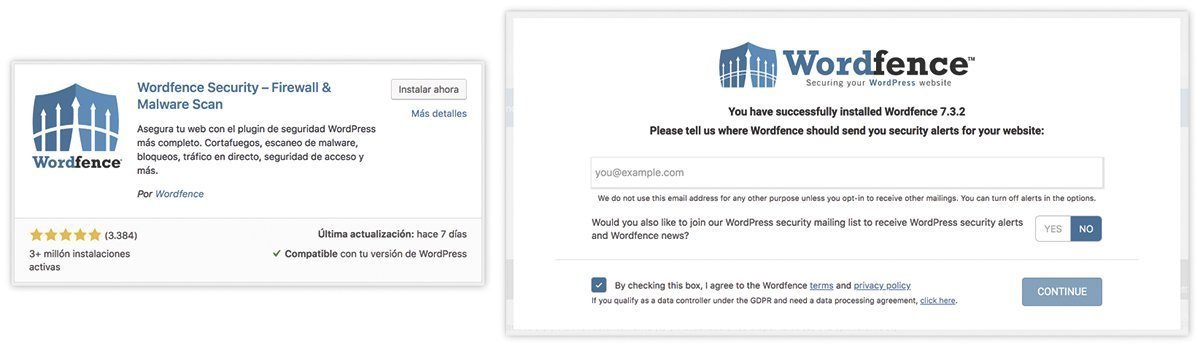
Al igual que en el mundo real, hay personas que, sin conocer de nada y a base de ser pesados, intentan meterse el la vida de los demás sin venir a cuento, en Internet pasa exactamente igual. Para evitar que spammers, bots o gente aburrida intente colarse en tu maravilloso y optimizado WordPress, recomendamos la instalación de un plugin de seguridad. Existe un listado de módulos de seguridad gratuitos. Nosotros recomendamos el más utilizado: WordFence. Solo hay que instalarlo y facilitar un email donde quieras recibir las notificaciones en cuanto a intento de acceso por parte de terceros, actualizaciones de plugins necesarias, entre otras.
Por otro lado, tenemos el almacenamiento en caché. Este es importante porque reduce la carga de la web y hace que el contenido aparezca más rápido. Es necesario que instalemos un plugin de configuración de almacenamiento en caché para mejorar el rendimiento de nuestro WordPress.
Está claro que los usuarios se fijarán mucho en el diseño web, que sea una web responsive. Pero también hay que tener en cuenta que Google otorga una importante ventaja de SEO a los sitios web más rápidos, lo que le ayudaen los resultados de búsqueda a obtener mejores calificaciones.
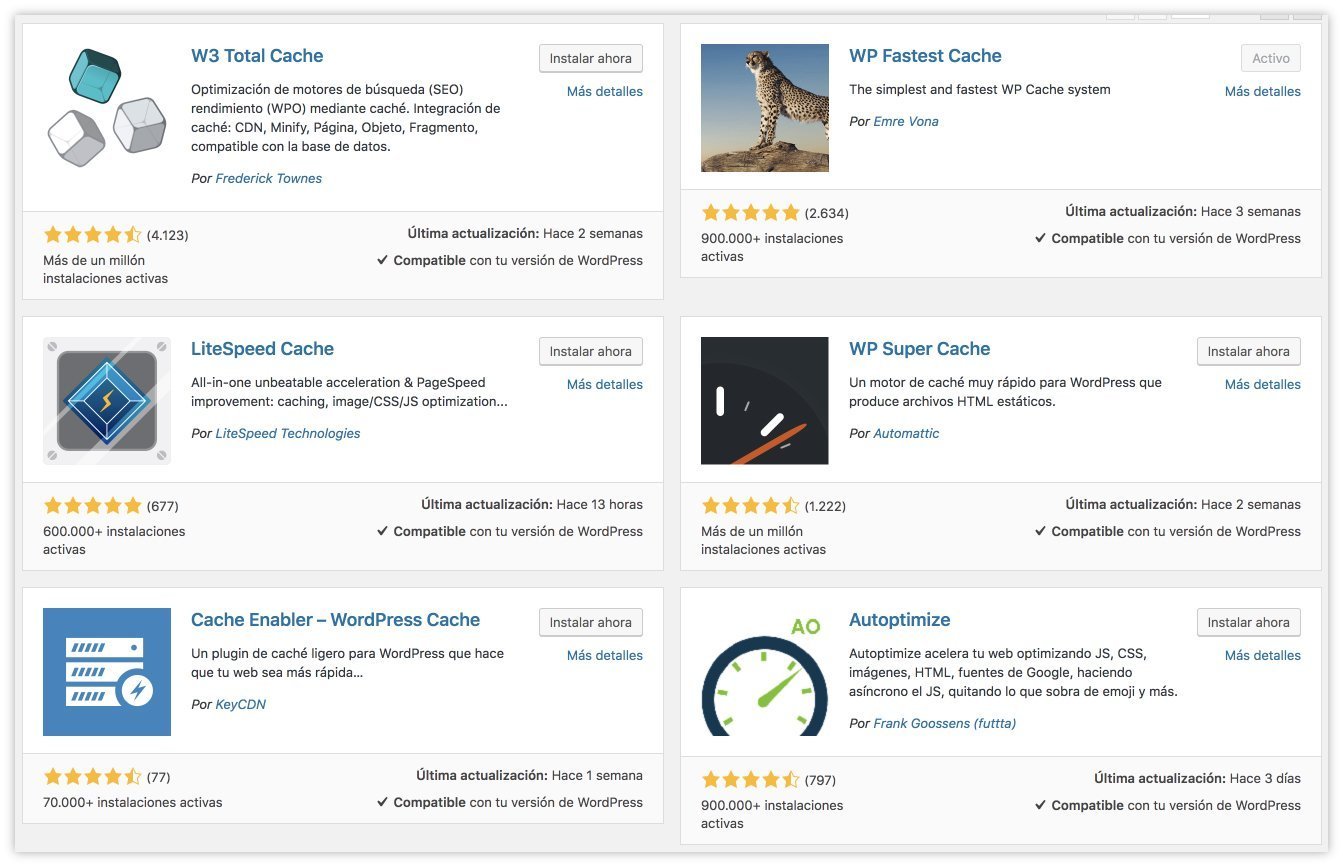
Al igual que tenemos diferentes plugins de seguridad, también podemos elegir entre varios para la gestión de caché de nuestro sitio web en WordPress. Los mejor valorados:
Nota: Dependiendo del tema que utilicemos, nos funcionará mejor uno u otro. Por esto, es conveniente que si no nos optimiza lo suficiente uno, probemos con otro.
Para saber la puntuación en SEO de Google para nuestro sitio web, podemos hacer un análisis desde la página de PageSpeed:
https://developers.google.com/speed/pagespeed/insights/
En este post te explicamos cómo configurar PageSpeed en WordPress.
CONCLUSIÓN:
Si seguimos estos consejos SEO, tu web responsive ganará en velocidad y mejorará la experiencia del usuario, animando a visitar más páginas. Esto también aumentará el tiempo que los usuarios pasan en la web.
Estas junto con otras buenas prácticas para la optimización web que iremos compartiendo, complementarán el diseño web obteniendo el mejor resultado.
Gsoft Infomática en Valencia, desarrolla tu sitio web responsive, optimizado para SEO y con las últimas actualizaciones en seguridad.
Somos una empresa que trabaja y mejora el SEO y el diseño web de empresas de Valencia, Comunidad Valenciana y otros clientes de ámbito nacional.
Te asesoramos y desarrollamos tu proyecto web ¿Necesitas más información? No dudes en contactar con nuestro equipo 🙂