¿Qué es la usabilidad en el diseño web?
La usabilidad en el diseño web es parte del término más amplio «Experiencia de Usuario» (UI, User Experience) y se refiere a la facilidad de acceso y uso de un producto o sitio web. El nivel y las características de usabilidad no siempre están predefinidas. Dependerán del contexto, el usuario y la finalidad del sitio web.
¿Qué es la usabilidad en diseño web?
La usabilidad de un sitio web mide la efectividad, eficiencia y grado de satisfacción con la que los visitantes o usuarios reciben la información del contenido e interactúan con la página. Eso incluye todo lo que normalmente experimentaría un usuario cuando visita el sitio web, incluidas las barras de navegación, menús, contenido, imágenes, videos, hipervínculos, botones, formularios, juegos, etc. Supervisar el buen funcionamiento de estos y otros atributos nos proporcionará la información necesaria para encaminar el diseño a su estructura óptima.
Podríamos decir entonces que la usabilidad se basa en tres pilares:
- Efectividad
- Eficiencia
- Satisfacción
Cuando un invitado llega a un sitio web cuyo diseño es efectivo, sus expectativas se cumplen o superan y pueden usar el sitio para completar sus objetivos previstos con facilidad. Un sitio web eficiente va un paso más allá, permitiendo a sus usuarios encontrar la información o los recursos que necesitan de la manera más rápida y económica posible, sin perder tiempo ni esfuerzo. Aunque, podría decirse que el más conocido de los tres pilares de usabilidad es la satisfacción. Cuando los visitantes buscan y descubren un sitio web que cumple con sus requisitos o necesidades respondiendo a sus preguntas, brindando los recursos necesarios, etc. de manera confiable, se crea esta satisfacción en la experiencia.
La usabilidad de un sitio web que incluye consideraciones de todos estos componentes, junto con su efectividad general, eficiencia y satisfacción para los usuarios, a menudo es evaluada por investigadores, analistas y diseñadores de experiencia de usuario.
¿Qué factores influyen en la usabilidad web?
La investigación cuidadosa del comportamiento y necesidades de los clientes actuales y el público objetivo es esencial para una comprensión integral de la usabilidad en el diseño web. Hay una variedad de métodos disponibles para lograr esto. La investigación puede incluir una revisión de los análisis digitales del sitio web desde un punto de vista de SEO (es decir, optimización de motores de búsqueda). También puede incluir una investigación sobre las necesidades de los clientes y la receptividad a mensajes y diseños específicos. Los resultados de estos métodos se pueden probar y aplicar mejoras, de modo que se impulse tanto la experiencia del usuario como la del proveedor del servicio web.
Algunos de los factores clave que afectan la usabilidad y la satisfacción de la necesidad de los clientes serían:
Accesibilidad
¿Todos pueden usar el sitio web por igual?
La accesibilidad web aquí significa que las personas con discapacidad pueden percibir, comprender, navegar e interactuar con el sitio web. Esto incluye beneficiarse de su información, recursos, etc.
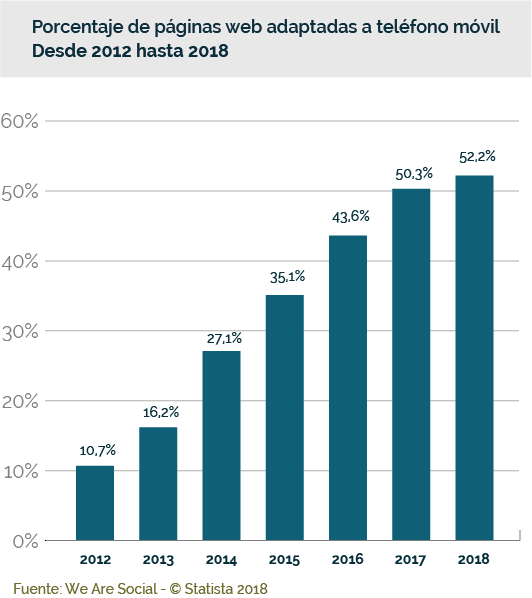
Capacidad de respuesta
¿Funciona el sitio web en los dispositivos que los clientes prefieren usar?
El diseño web receptivo (RWD) es un enfoque para el diseño web. Busca proporcionar una experiencia óptima de visualización e interacción en una amplia gama de dispositivos.
Search Engine Optimization (SEO)
¿Pueden los clientes encontrar el sitio web en los resultados de búsqueda?
El proceso que afectar la visibilidad de un sitio web o una página web a través de los resultados gratuitos (por ejemplo, naturales, orgánicos) de un motor de búsqueda.
Contenido y mensajería
Si los usuarios tienen preguntas específicas, ¿el sitio ofrece respuestas claras?
Los usuarios a menudo llegan a los sitios en busca de respuestas a una pregunta específica. Por lo tanto, su texto debe diseñarse de manera notable, fácil de leer y comprensible.
Diseño y navegación
¿Pueden las personas encontrar lo que buscan en el sitio web?
Con qué rapidez y facilidad un visitante puede encontrar lo que está buscando a través de herramientas como una barra de navegación, migas de pan, menús, botones, etc., diseñados para ayudarlo a alcanzar sus objetivos o responder preguntas específicas.
Errores y efectividad
¿Es suficientemente efectivo el sitio web para los visitantes?
Esto puede ser una medida de cuántos errores encuentran los usuarios al usar el sitio web, cuántos errores cometen en la búsqueda de objetivos o respuestas, y cuántos de ellos salen del sitio sin completar su objetivo en comparación con aquellos que si lo hacen.
Tiempo y expectativas de la tarea
¿Pueden las personas usar el sitio web eficientemente?
Una medición de la cantidad de tiempo que le lleva a un visitante completar sus objetivos a través del sitio web en comparación con sus expectativas (por ejemplo, demasiado tiempo, más rápido de lo esperado) de ese tiempo.
Conclusión de la usabilidad en el diseño web
Junto con la optimización de motores de búsqueda y la visibilidad del contenido, la usabilidad del sitio web juega un papel clave en la creación de proyectos web de alto valor. En GSoft Innova diseñamos y desarrollamos tu proyecto web para que cumpla los requisitos indispensables necesarios de acuerdo a las últimas tendencias y necesidades de usabilidad.