Optimización SEO Técnico para Magento
Hemos desarrollado ya nuestra tienda online con Magento, comprobamos que está funcionando, al cliente le gusta, a los compradores también, pero aún queda alguien a quién le tiene que gustar nuestra página web, Google. Llega la hora de la optimización SEO Técnico para Magento. Para ellos vamos a utilizar dos de las mejores herramientas que tenemos a nuestra disposición: el módulo PageSpeed para servidores Apache y Nginx y SemRush.
Optimizar Magento con PageSpeed
Una de las mejores herramientas que tenemos actualmente para optimizar una página web es el módulo de PageSpeed. Es obvio que si Google es quién nos dice como de bien hemos optimizado nuestro sitio web, una de las mejores herramientas para hacerlo es la suya propia. En otras entradas del blog hemos repasado qué es PageSpeed, sus configuraciones básicas y qué filtros funcionan mejor y por qué en un WordPress. Hoy es el turno de hablar de la optimización SEO Técnico para Magento.
Magento es una herramienta avanzada para la creación de una tienda online. Por tanto, es lógico suponer qué ya tiene algunas características integradas para su optimización. Una de las herramientas mas interesantes es la de combinar y minificar JSS y CSS.
Para hacer esto debemos tener acceso al panel de administrador. Concretamente en Configuración -> Avanzado -> Desarrollador -> JavaScript Settings y Css Settings. Aquí debemos activar las opciones «Merge JavaScript files» y «Merge CSS files» respectivamente.
Lo que seguramente te estés preguntando, sobretodo si has leído nuestros anteriores posts, es, bueno, ¿y si Magento ya combina y optimiza los archivos automáticamente para qué necesitamos el módulo de PageSpeed?
Aquí es donde entran los demás filtros que nos ofrece esta herramienta.
Filtros recomendados
A la hora de competir en el mercado en temas de optimización, cada byte cuenta. Por ello si podemos añadir un extra de optimización a nuestra página, siempre vamos a estar ganando.
extend_cache: Este filtro sobreescribe las cabeceras HTTP de los recursos de la página para extender su caché en caso de ser necesario. Muy recomendable.
combine_css & rewrite_css: Básicamente lo mismo que la función de Magento. Combina y minifica los CSS. La diferencia entre activarlo o no es minúscula, pero cada byte cuenta. Recomendable.
sprite_images: Solo activable si has activado rewrite_css. Combina las imágenes de los CSS es un sprite. Reduce la latencia de la web al descargar un fichero en vez de varios. Recomendable, pero revisar con cuidado el resultado.
collapse_whitespace & remove_comments: Bastante explicativos por el nombre. Eliminan los espacios en blanco y los comentarios. Muy recomendable. Cero riesgo.
inline_css & inline_javascript: Insertan en el propio código los CSS y JS de menor tamaño. Si estamos utilizando los filtros de combine, hay que tener cuidado con la cantidad de archivos que estamos introduciendo en el código, no queremos que la página ocupe megas y megas. El tamaño máximo de los archivos se puede controlar con CssInlineMaxBytes y JsInlineMaxBytes.
rewrite_images: Muy recomendable. Optimiza las imágenes del sitio web. Inserta en el código las de menor tamaño, las redimensiona, las convierte al formato webp y las recomprime.
defer_javascript: Los scripts del sitio web se descargan de forma asíncrona, por lo tanto no bloquean el renderizado de la página web. Recomendable pero con riesgo alto.
Configuraciones extra
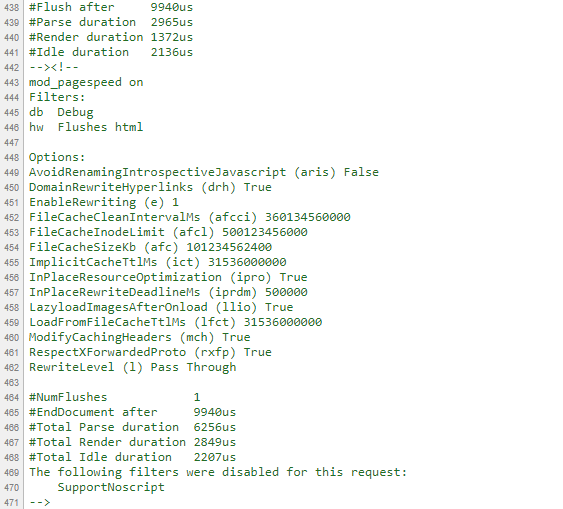
Lo primero que deberíamos hacer es activar el modo debug del PageSpeed. Con esto podemos comprobar directamente en la consola de desarrollador de Google Chrome qué es lo que está fallando y por qué no se están aplicando algunos filtros. Para hacer esto activamos el filtro:
pagespeed EnableFilters debug;
Para que los filtros descritos arriba se apliquen correctamente deberemos establecer una cuantas configuraciones en nuestro módulo de PageSpeed:
pagespeed LoadFromFile «https://www.dominio.com» «/var/www/vhosts/dominio.com/httpdocs/»;
pagespeed LoadFromFile «https://dominio.com» «/var/www/vhosts/dominio.com/httpdocs/»;
Previene que el módulo de PageSpeed no pueda encontrar algunos ficheros de nuestro sitio web. Con este filtro le indicamos la ruta dónde debe buscarlos. A la hora de aplicar este filtro hay que tener cuidado, pues entra en conflicto con el filtro de caché establecido previamente. Para solucionar esto debemos aplicar:
pagespeed LoadFromFileCacheTtlMs milisegundos;
Con esto solucionamos la caché de los archivos que se carguen directamente con el filtro de arriba.
Por último, si aún existen recursos que el módulo de PageSpeed nos indica que no encuentra, o que no puede acceder a ellos, y con ello resiente nuestra optimización SEO Técnico para Magento, podemos mapear los dominios a los que tiene autorizado acceder el módulo. Esto se consigue con:
pagespeed Domain dominio.com;
pagespeed Domain www.dominio.com;
Como siempre decimos, cada sitio web es un mundo. Pero con estos consejos, leyendo la documentación oficial y probando, seguro que le ganas unos puntos a la competencia.
Optimización SEO Técnico para Magento con SemRush
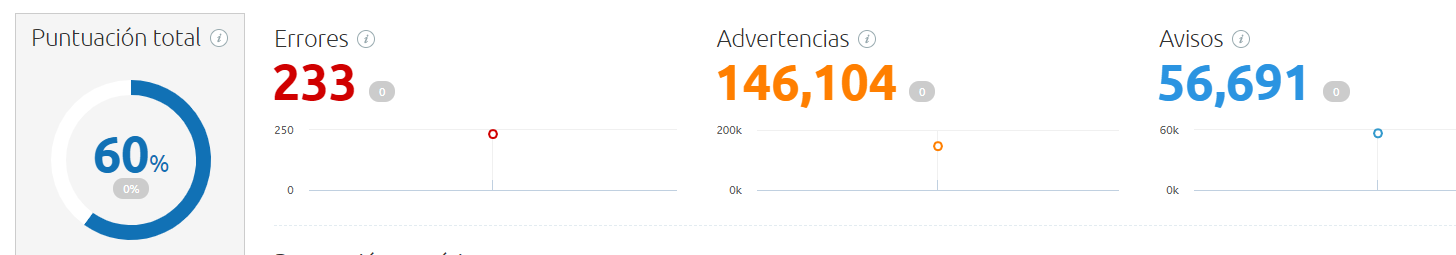
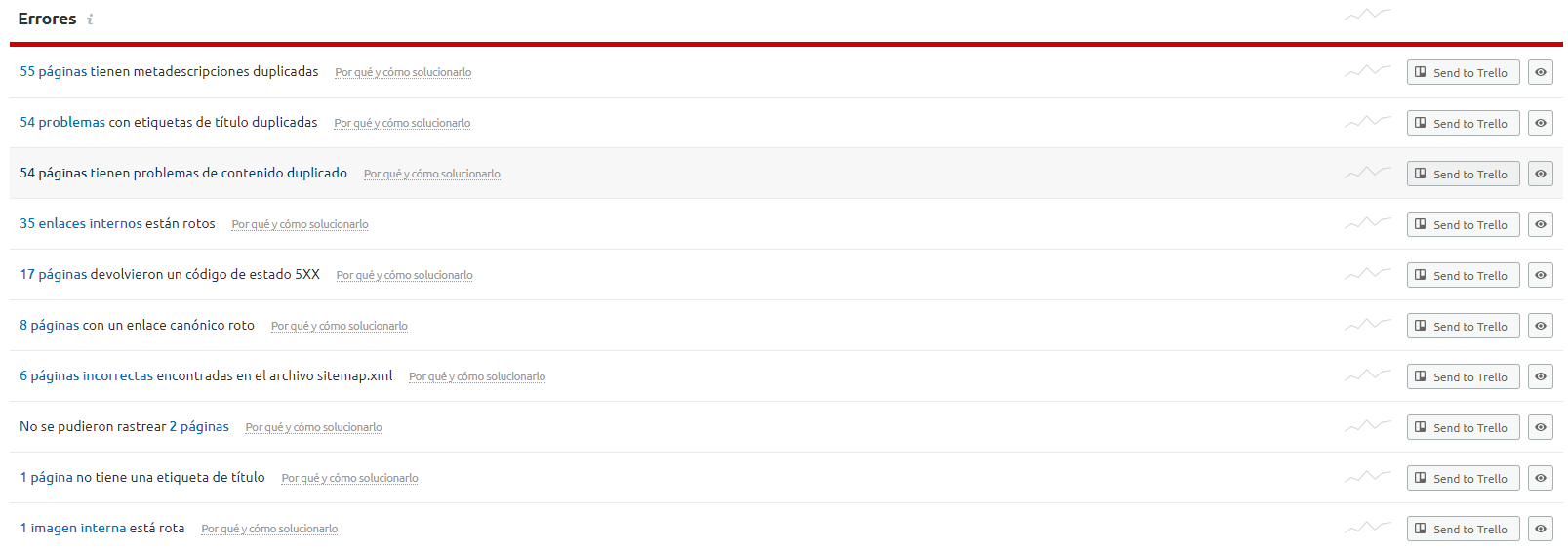
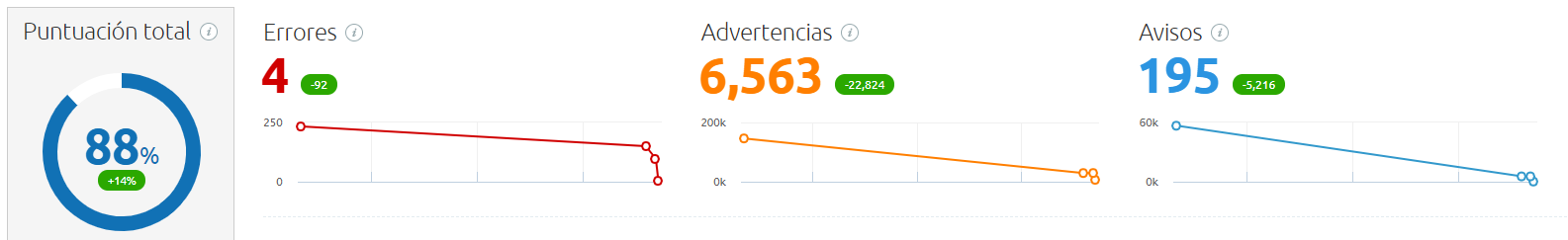
La segunda herramienta que vamos a utilizar para la optimización seo técnico para Magento es Semrush. Con esta herramienta vamos a poder comprobar de manera sencilla todos los errores que comete nuestra página web y que afectan al posicionamiento. Seguramente la primera vez que entres y hagas un análisis del sitio web te asustes. No te preocupes, a todos nos ha pasado. A nadie le gusta ver algo así:
La mayoría de errores seguramente os estén surgiendo por problemas de metadescripciones, títulos o contenido duplicado.
Para solucionar esto vamos a utilizar un módulo de Magento llamado Mirasvit SEO. Este módulo nos permite establecer de forma sencilla una serie de plantillas para editar tanto los títulos como las descripciones meta de las páginas del sitio.
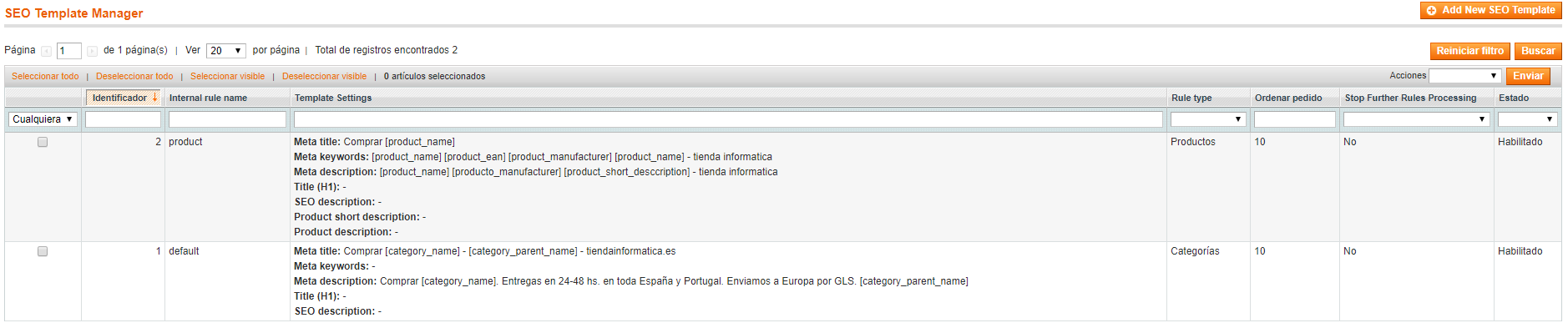
Si pulsamos, una vez instalado el módulo, sobre SEO -> SEO Templates, accederemos a esta función.
En nuestro caso hemos establecido dos plantillas que nos ayudan a automatizar la optimización SEO Técnico para Magento.
Lo importante de estas plantillas son filtros. Con los shortcodes de [category_name] y [category_parent_name], podemos establecer textos únicos para casi cualquier página de nuestra tienda.
Con estos dos «sencillos» pasos hemos optimizado la página web hasta un valor del 88%.
El resto de optimizaciones ya son algo más específicas y requieres de más tiempo. Las cubriremos en próximas entradas del blog, así que estate atento.
Conclusiones
Optimizar una página web es una tarea de horas y horas, pero si haces caso de estos consejos, podrás ponerte por delante de la mayoría de tu competencia. Aprender a utilizar y gestionar los módulos de PageSpeed y la herramienta de SemRush es un valor añadido para cualquier página web que crees y para tus clientes.
Si aún así, todo esto te resulta demasiado complicado, nosotros tenemos un equipo de profesionales que seguro que están dispuestos a asesorarte y ayudarte. Contáctanos sin compromiso. NO esperes más tiempo para optimizar tu negocio.