Porque necesitamos fuentes web compatibles
Durante los inicios de la Web, no había fuentes estándar que poder usar a través de todas las plataformas. Sin embargo, algunas fuentes como Arial , Helvetica y Times New Roman tenían más posibilidades de estar instaladas en el ordenador de una persona. Estas fuentes del sistema populares se llaman fuentes compatibles con Web. Por aquel, entonces era la mejor opción de diseño web.
Las cosas han cambiado bastante. Ahora es seguro y compatible usar fuentes Web. Es una técnica para la utilización de cualquier fuente remota en una página web con @font-face. Esto nos da más libertad creativa y una gama mucho más amplia de fuentes.
La regla @font-face
La regla @font-face ha existido desde hace 13 años, que funcionaba en Internet Explorer 5.5.
@font-face ha sido incluida formalmente en la versión más reciente de los estándares CSS del W3C ( CSS3 ) y los navegadores modernos (por ejemplo, Chrome, Safari , IE y Firefox) soporta la regla.
Y con servicios como la conexión API Google Fonts, la utilización de fuentes Web es fácil. Por ejemplo, utilizando el servicio web de Google Fonts, se necesitan dos líneas de CSS para utilizar una fuente relativamente desconocida, como Reglas Bigelow en la gran mayoría de los navegadores :
@import url(http://fonts.googleapis.com/css?family=Bigelow+Rules);
body { font-family: 'Bigelow Rules'; }
Pero incluso con el apoyo de la regla @font-face, como una buena práctica , debemos seguir utilizando pilas de fuente CSS. Por otra parte, nuestras pilas de fuente CSS todavía deben incluir fuentes compatibles con Web, así como las familias de fuentes genéricas sans- serif y serif.
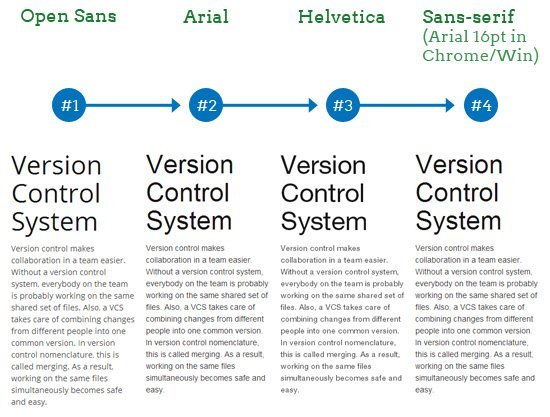
Incluso si tuviéramos que utilizar la fuente más popular de servicio de fuentes web de Google (Open Sans), deberíamos usar una pila de fuentes CSS que incluya fuentes compatibles con Web similares. Es la última declaración de la pila – una familia tipográfica genérica (sans-serif en el caso de Open Sans):
body {font-family: "Open Sans", "Arial", "Helvetica", sans-serif; }
En Chrome, esta es la secuencia de retorno de representación :
Como puede observar, el uso de una buena pila de fuentes protege nuestro texto HTML en el caso de que nuestra fuente elegida no se pueda cargar por algún motivo.
¿Por qué aún necesitamos una pila de fuentes?
Las Fuentes compatibles con Web y las pilas de fuentes CSS pueden parecer prácticas obsoletas de diseño web, sobre todo porque @font-face tiene una gran compatibilidad.
Cerca del 90% de los usuarios de Internet utilizan un navegador que soporte @font-face.
Pero si alguna vez has considerado prescindir de pilas de fuente CSS, a continuación son algunas de las razones que podrían cambiar de opinión.
Fuentes incompletas
Si ciertos caracteres de la fuente no están disponibles, el navegador intentará renderizar esos carácteres, utilizando el siguiente tipo de letra en la pila. Pero si usted no tiene una pila fuentes, se utilizará tipo de letra estándar por defecto del navegador.
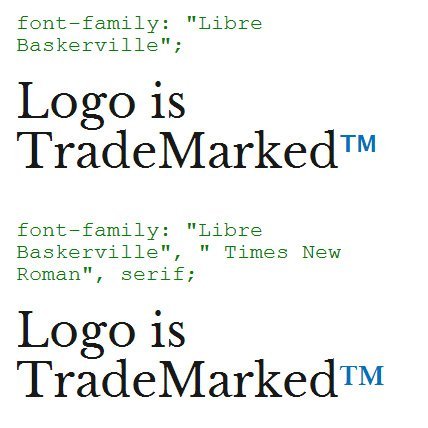
Por ejemplo, la fuente Libre de Baskerville no tiene el carácter ™.
El primer ejemplo muestra, cómo el carácter que falta, se renderiza en Chrome sin una pila de fuentes, mientras que el segundo ejemplo utiliza en la pila «Times New Roman» y serif:
Por lo menos con una buena pila de fuentes, el carácter ™ tiene una apariencia similar a la de la fuente «Baskerville Libre».
Problemas de red
Carga de una fuente remota utilizando @font-face requiere una conexión a Internet. Si el servidor web, responsable de servir la fuente, no está disponible o está en mantenimiento, el navegador utilizará su fuente estándar por defecto, a menos que especifique una fuente segura tu pila de fuentes CSS.
Para Google Chrome, el texto estándar (en Windows) es » Times New Roman». Esto puede ser una mala noticia si estuviéramos usando un tipo de letra sans-serif. El servidor web o de la red de distribución de contenidos, donde se encuentra el archivo de fuente, no está disponible.
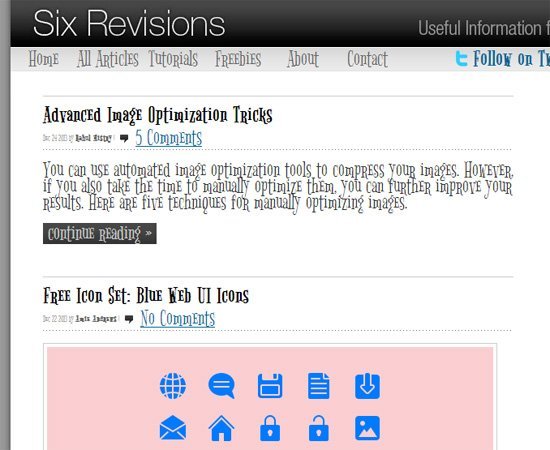
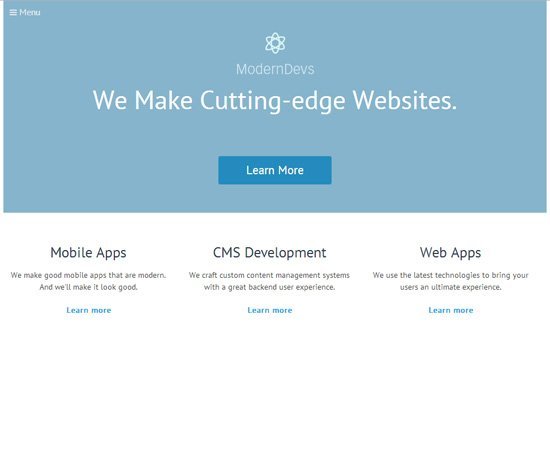
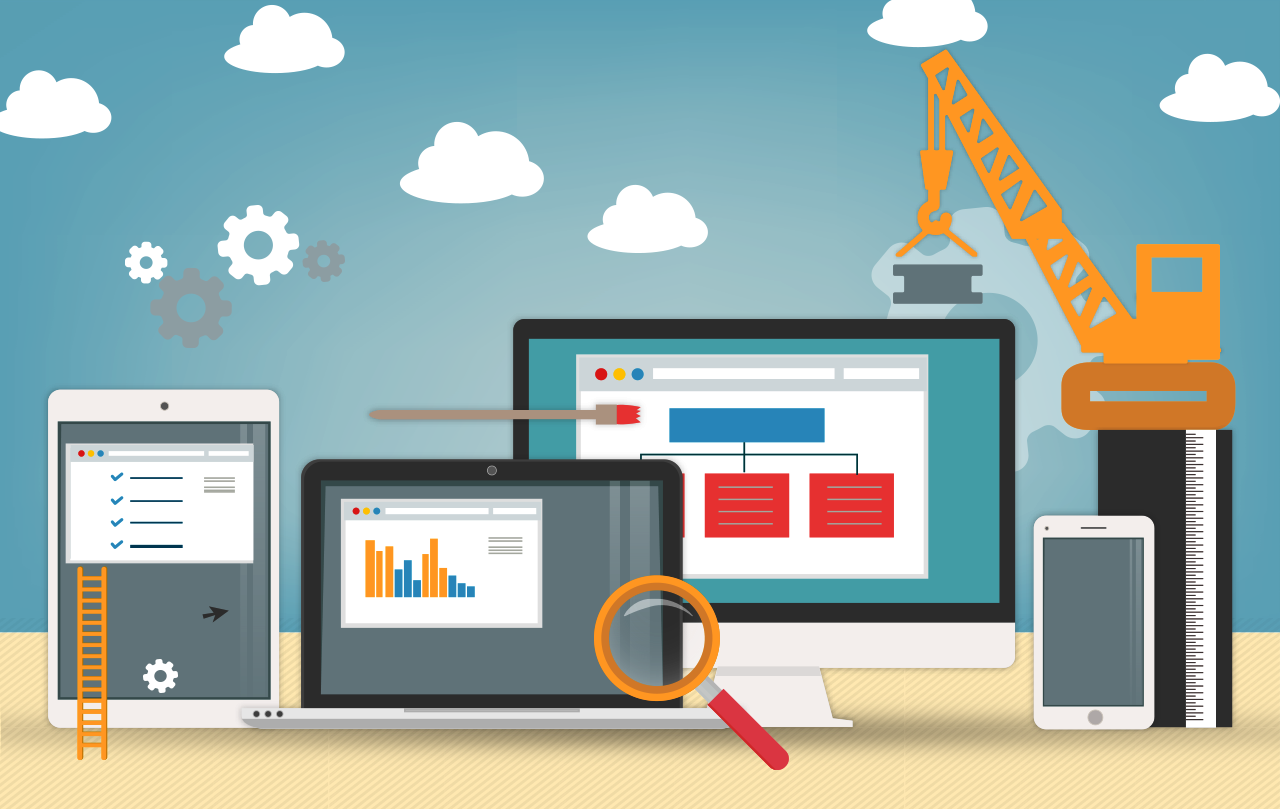
Por ejemplo , echa un vistazo a esta maqueta de un diseño web que utiliza la fuente PT Sans :
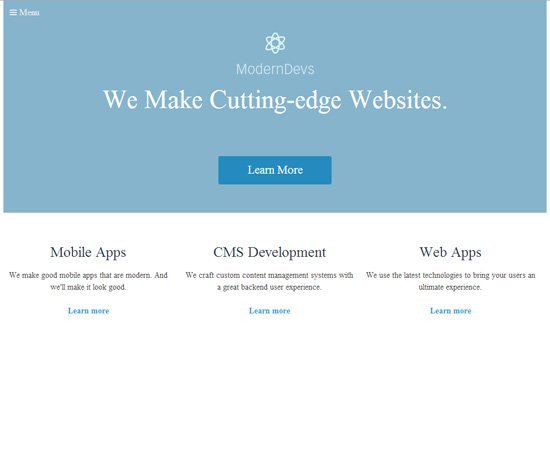
Si nuestra pila de fuentes no tenía fuentes compatibles con Web en la pila y ocurrió una interrupción en la red, nuestra página web se mostraría así ( en Chrome ):
La página web se ve completamente diferente porque Times New Roman afecta en gran medida el diseño.
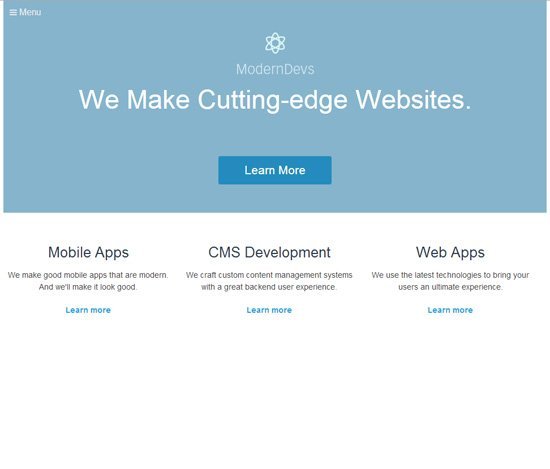
Pero si usamos una pila de fuente que incluía fuentes compatibles con Web, podemos mitigar algunos de los problemas estéticos que vienen con los problemas de red.
El uso de la pila de fuentes:
font-family: "PT Sans", "Helvetica", "Arial", sans-serif;
Somos capaces de reducir el impacto visual causado por una interrupción en la red:
@font-face se puede desactivar en el cliente
Algunos navegadores ofrecen la opción de deshabilitar la descarga de ficheros.
En la mayoría de los casos, la desactivación de ficheros remotos en un navegador web está oculta, pero es posible.
¿Por qué alguien quiere desactivar fuentes remotas? Para acelerar los tiempos de carga de página web, que es especialmente deseable para los usuarios de Internet que tienen conexiones lentas.
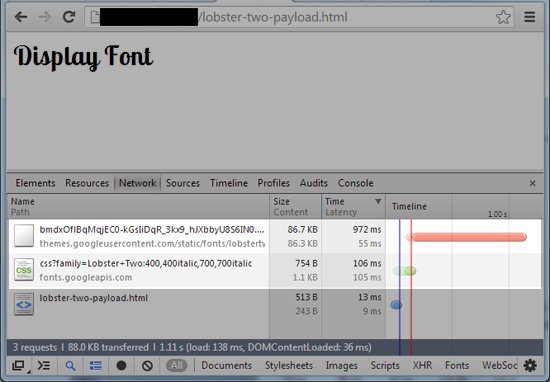
Para ilustrar cómo el actúa sobre el rendimiento el uso de fuentes Web, vamos a utilizar la fuente «Lobster Two».
El marcado siguiente se utilizó para probar la carga útil de la langosta Dos localmente mediante un documento HTML llamado » langosta y dos payload.html «:
<html>
<head>
<link href='http://fonts.googleapis.com/css?family=Lobster+Two:400,400italic,700,700italic' rel='stylesheet' type='text/css'>
<style>
body { font-family:"Lobster Two"; }
</style>
</head>
<h1>Display Font</h1>
</html>
Las condiciones de ensayo son una conexión a Internet de banda ancha y la caché desactivada (lo que significa que la caché del navegador se borra para cada prueba).
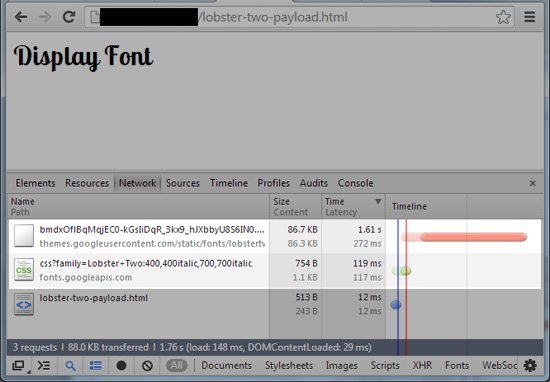
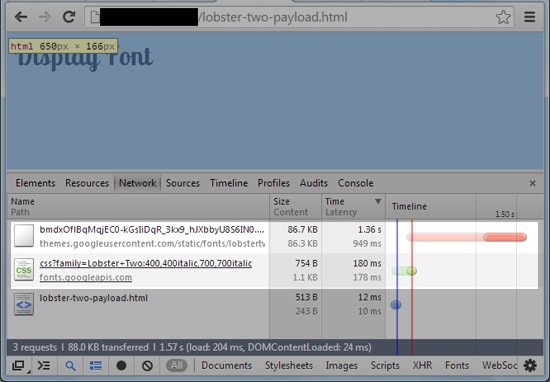
#1 resultado. Tiempo total : 972ms
#2 resultado. Tiempo total : 1.61s
#3 resultado. Tiempo total : 1.36s
En la condición probada, tardaría una media de 1,3 segundos para renderizar la etiqueta <h1> totalmente para alguien que tiene la caché vacía.
Esto significa tener una página en blanco durante 1,3 segundos antes de que el usuario pueda leer el texto. El comportamiento por defecto de Chrome es no mostrar texto mientras la fuente todavía esté cargando.
Considere que 1,3 segundos es el tiempo promedio de carga, utilizando una conexión de banda ancha para descargar los ficheros de los servidores de Google. Imagínese cuánto tiempo se tardaría en situaciones no ideales, tales como redes móviles lentas.
Sin la fuente Web, el mismo documento terminaría renderizado en sólo 0,012 segundos. Eso significa que la fuente incrementó el tiempo de carga de 10,733%. Este es un precio muy alto a pagar por la prestación de una fuente. Es por eso que algunos usuarios optan por desactivar la descarga de ficheros.
Si queremos disminuir el impacto correctamente de nuestro diseño de páginas web en las situaciones en que el usuario ha optado por desactivar ficheros remotos, deberíamos utilizar fuentes compatibles con Web en nuestra pila de fuentes.
Cabe señalar que no tenemos que cargar toda la familia de fuentes. Si utilizamos el servicio Google Fonts, podemos cargar selectivamente sólo las variaciones del tipo de letra que necesitemos.