Elementos clave básicos para un buen diseño web
Hace unos años, era imprescindible tener una tarjeta de visita y algún díptico explicativo para poder crear nuevos contactos y visibilidad del negocio. Hoy en día, aparte de tener una bonita tarjeta, toda empresa que desee llegar al máximo número de clientes necesita tener presencia en internet.
El primer paso para que esto ocurra, es hacerse con un buen especialista y asesor en diseño y desarrollo web profesional. Esto hará que la decisión de publicar una web corporativa para el negocio, obtenga el mejor resultado.
Hay multitud de opciones para realizar una web y publicarla de cualquier manera, para “salir del paso” y simplemente que aparezca la información del negocio online. Pero esto puede estropear la identidad visual. Estas opciones ofrecen una personalización muy limitada y finalmente habremos invertido tiempo y dinero en unos resultados que no terminan de representar la esencia del servicio o producto que se ofrece.
A continuación, enumeramos una serie de puntos clave para que tu web represente con mayor fidelidad la imagen de marca de tu empresa.
Elegir una buena paleta de colores web
Si un logotipo es rosa y sólo se utilizan verdes y grises en la maquetación del contenido web, existe la probabilidad de que el usuario se sienta inconscientemente desubicado, ligeramente incómodo, y lo primero que haga sea salir del sitio porque hay algo que no “le cuadra”.
La mejor forma de extraer la gama de colores web que queremos utilizar, es partiendo de nuestro logotipo, extraer las diferentes tonalidades.
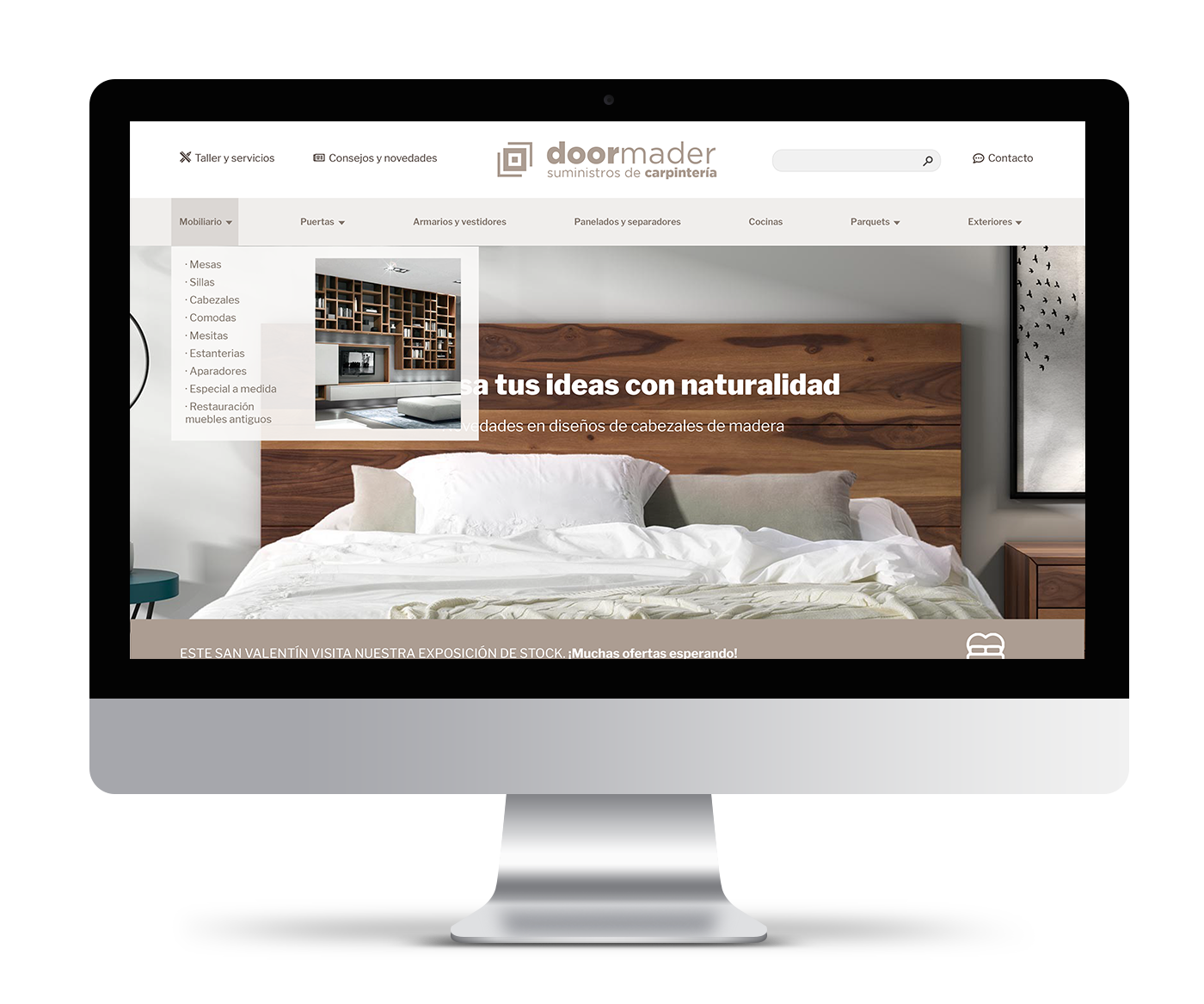
Para ello pondremos el ejemplo de un rediseño web para una empresa dedicada a suministros de carpintería y fabricación de muebles.
Este color podemos utilizarlo como principal para, por ejemplo, títulos H1 o botones.
Con este color principal, pasamos a elegir dos o tres colores secundarios para que nuestro diseño quede más dinámico y no se vea soso.
Aquí es importante la sensibilidad del ojo del diseñador, ya que hay que tener en cuenta que los colores casen bien con el color principal.
En este caso hemos elegido una gama de colores que transmitiesen confort, cierta sofisticación, evocando la elegancia de la madera trabajada y sus diferentes tonalidades.
Nota: Para el texto, siempre quedará menos agresivo si utilizamos un color oscuro que no llegue a ser negro, como un gris o azul oscuros. En nuestro caso, recurrimos a un marrón madera oscuro.
Tipografía web, legible y acorde a la marca
Como recurso más utilizado para elegir una tipografía adecuada a nuestra web, tenemos el catálogo tipográfico online de Google Fonts https://fonts.google.com/.
Aquí encontramos gran variedad de fuentes tipográficas optimizadas para ser usadas en web.
Ventajas: Son gratuitas y podemos utilizarlas copiando un simple código en nuestra hoja de estilo CSS.
Inconvenientes: Funcionan siempre que estemos conectados a Internet.
Recomendación: Utilizar como mucho muchísimo dos fuentes de Google Fonts, ya que si importamos demasiadas, la carga de nuestra página web será más lenta.
Para este proyecto, tras un proceso de investigación, seleccionamos la tipografía “Libre Franklin”, ya que ofrece diferentes estilos y quedaba visualmente acorde con el contenido web.
Elementos visuales: Iconos, formas, texturas
El uso de iconos para reforzar la comunicación dentro de una web está más que a la orden del día, convirtiéndose ya no en un simple sistema informativo si no que parte del diseño y la imagen de marca de una empresa con presencia online.
Para que la iconografía de nuestra web cumpla con las finalidades básicas de funcionalidad y esteticismo, tendrá que seguir un estilo claro, homogéneo y coherente. Si mezclamos muchos estilos de iconografía (fotografía con imágenes abstractas, o iconos a todo color con negros) obtendremos un resultado algo caótico.
Por otro lado, está el uso de elementos visuales como las formas geométricas o irregulares para hacer la navegación más atractiva.
Es importante no abusar de esto ya que puede resultar agobiante para el usuario.
En nuestro caso, solo recurriremos de forma puntual, a utilizar dos texturas para fondos de elementos:
- Marca de agua de la imagen corporativa
- Textura evocando a la madera
Dejando bien cerrado el sistema de elementos visuales que queremos utilizar, y ciñéndonos a ello, podemos combinarlos entre ellos y con nuestra gama de colores y tipografías para obtener diferentes módulos de información que sigan una línea estética acorde a nuestra marca a lo largo de la navegación en nuestra web.
Por último, y no menos importante: La fotografía para web
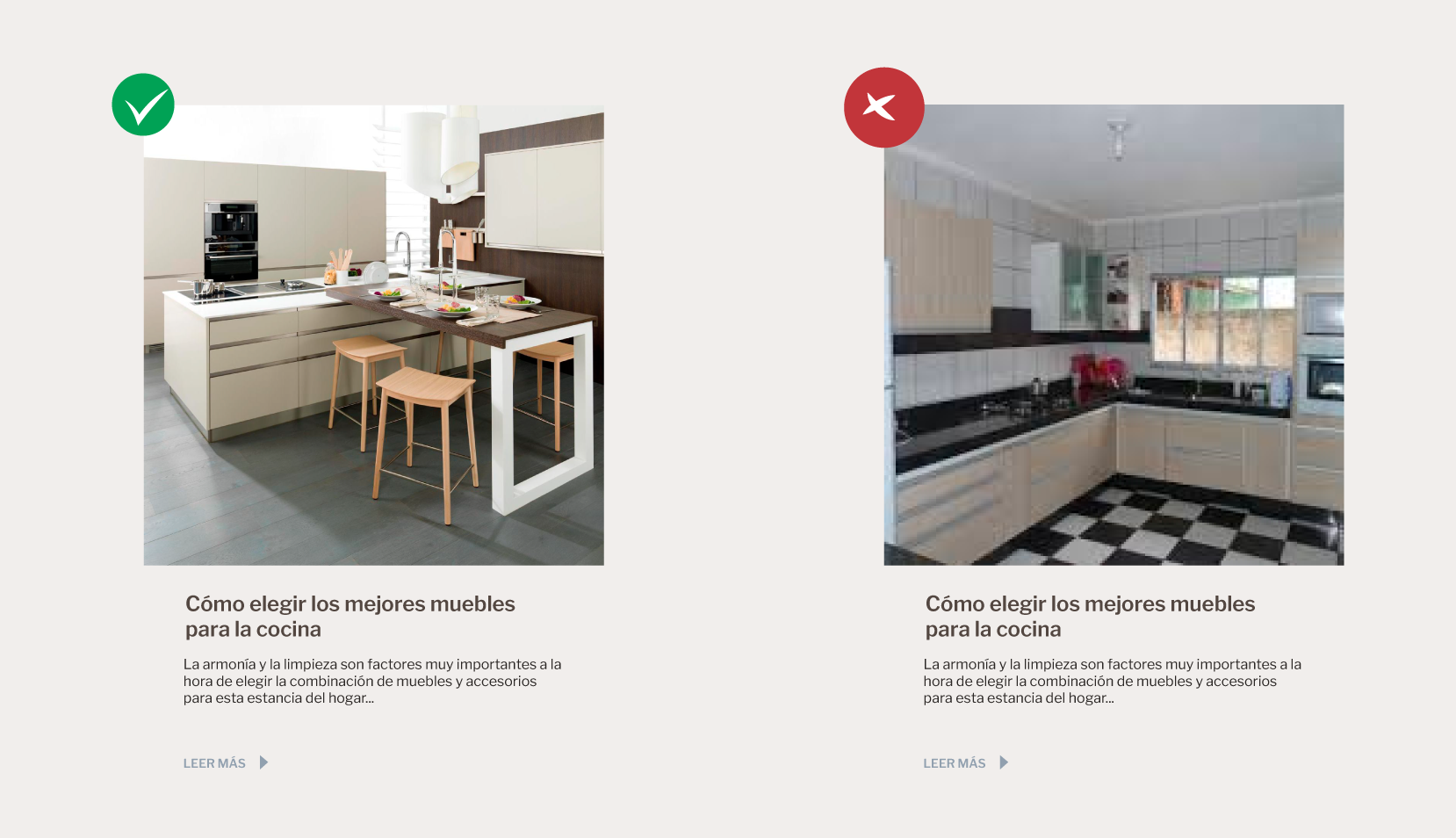
El uso de buenas fotografías es un recurso visual importantísimo en el diseño de nuestra web.
Es necesario que las imágenes no estén pixeladas. Además que el tamaño no supere los 800 KB, ya que afectaría a la carga de la página, así como su optimización y SEO.
A parte de estas características técnicas, si queremos vender bien nuestra imagen de marca, destacando lo bien que realizamos nuestros productos o servicios, lo que siempre recomendamos es contratar un servicio de fotografía profesional. Los resultados de la inversión son notoriamente satisfactorios y el usuario lo nota al instante.
Al fin y al cabo, una imagen vale más que mil palabras.
Conclusión
Antes de empezar a diseñar una web como locos, tenemos que definir muy bien los diferentes recursos visuales que vamos a utilizar, teniendo en cuenta el equilibrio entre dinamismo y sobriedad que cada proyecto necesita. Esto nos facilitará mucho el trabajo posterior y nos ayudará a obtener mejores resultados de diseño web en menor tiempo.