Cómo diseñar el login de WordPress: Motivación para actualizar el contenido web
En muchas ocasiones, cuando realizamos un diseño web con WordPress, queremos que nuestros clientes lo tengan fácil para administrar la web posteriormente. ¿Qué ocurre? Que en la mayoría de los casos, nuestros maravillosos clientes acaban dejando la web como está, sin añadir posts, sin actualizar contenido en WordPress.
Objetivos de diseñar el login de WordPress
La finalidad de crear un login para WordPress customizado, es que el usuario esté motivado a entrar en el panel de administrador del CMS y sienta como si tuviera una aplicación web para su empresa o negocio de contenidos exclusiva.
La experiencia de crear una página de acceso web personalizada
Con este simple impulso, hemos podido comprobar que el cliente se siente más cómodo con su CMS WordPress, ya que nada más abrir el enlace de acceso a su panel de administración la experiencia de usuario no es la de entrar en un WordPress cualquiera, sino la de acceder a una plataforma web propia, sentirse como en casa, favoreciendo la conexión del negocio con la digitalización.
…acceder a una plataforma web propia, sentirse como en casa, favoreciendo la conexión del negocio con la digitalización.
Cómo customizar el formulario de acceso a WordPress: Caso práctico
En este caso, realizaremos un diseño de login WordPress para una web corporativa de pintores. Nuestro cliente necesitaba motivación para actualizar su web WordPress, ya que continuamente realizan nuevos proyectos y requerían de visibilidad en internet.
Paso 1: Tema Hijo (child theme) en WordPress
Siempre, cuando hagamos la instalación de un tema en WordPress, debemos instalar y activar, acto seguido, el tema hijo. Suele ir incorporado en los archivos de desrcarga del tema WordPress con el nombre ‘tu-tema-child’.

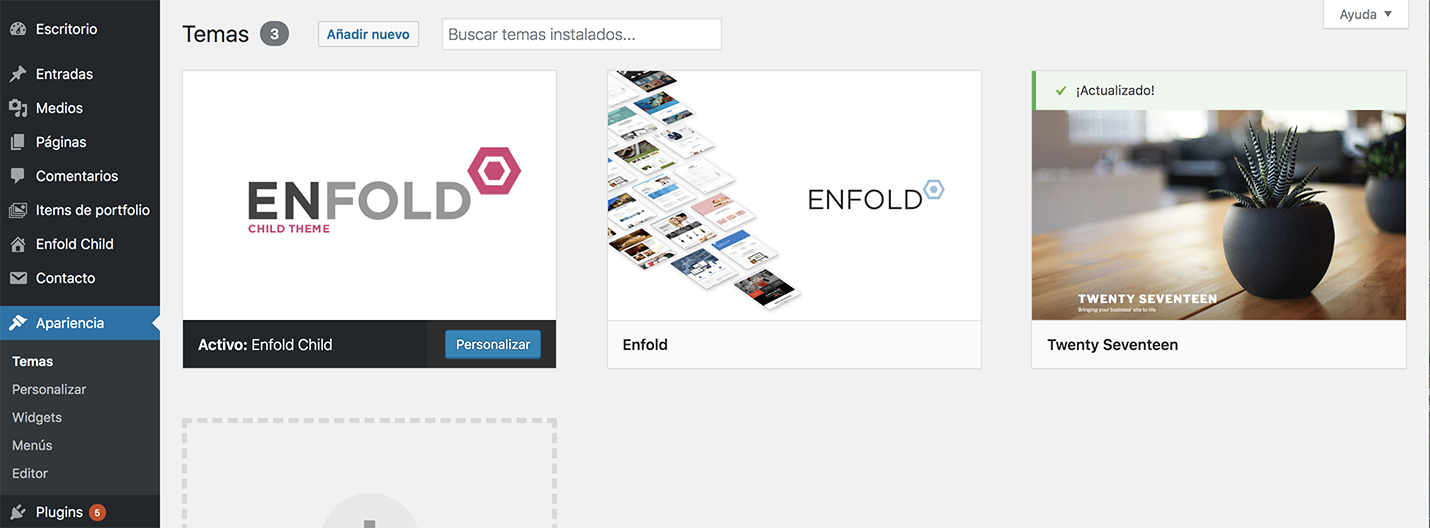
Tema hijo WordPress
Es muy importante y necesario instalar el tema hijo en WordPress ya que nos dará mucha más libertad a la hora de personalizar nuestro WordPress sin perder los cambios cuando haya que actualizar el tema principal.

Tema hijo WordPress Panel de Administrador
En este caso práctico de customización del login en WordPress, el tema de WordPress que estamos utilizando es Enfold, es un tema con plantillas para WordPress muy flexible, dinámico, responsive y sencillo de personalizar.
Paso 2: Conectar con el servidor web y acceder a los archivos de WordPress
Para empezar, necesitaremos el acceso al servidor web, o los datos de acceso al FTP:
- Servidor FTP
- Usuario FTP
- Contraseña
Estos datos nos los facilita el proveedor del servicio de alojamiento.
En Gsoft ofrecemos servicios de dominio y alojamiento mediante el panel de control para servidores de hosting Plesk.
En este caso práctico utilizaremos el método FTP para gestionar los archivos de WordPress, para ello conectaremos con el servidor mediante el software para desarrollo web Dreamweaver.
Aquí el enlace de cómo conectar al FTP con Dreamweaver :☞ https://helpx.adobe.com/es/dreamweaver/using/connect-remote-server.html
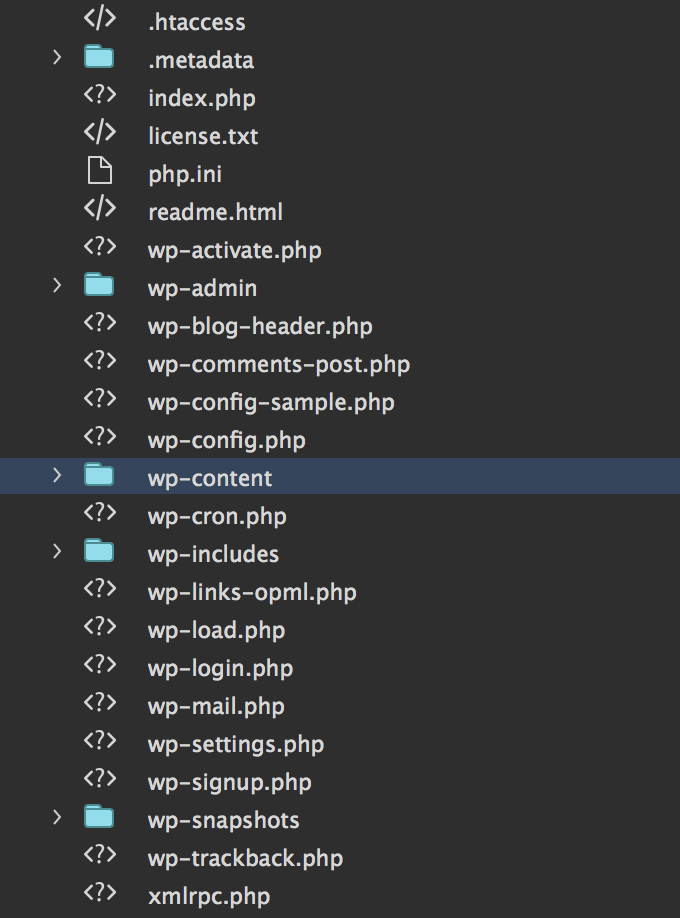
Una vez conectados, accederemos a los archivos de la web desde el directorio raíz de WordPress que encontraremos nombrado como httpdocs (en el caso de Plesk). Si no encuentras el directorio raíz de WordPress, puedes consultarlo con tu proveedor de hosting web.

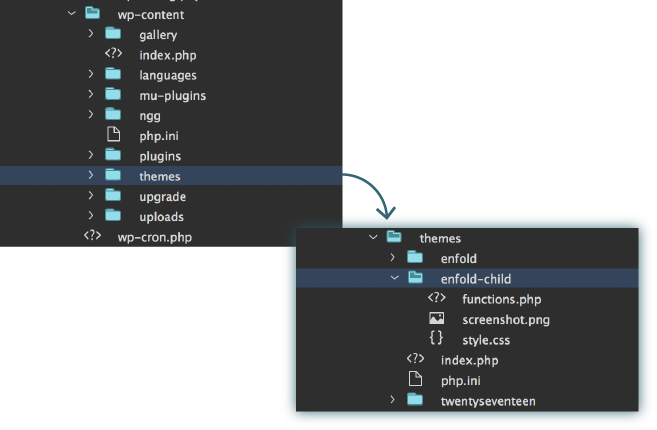
Estructura del Directorio principal WordPress
Dentro de esta carpeta, buscaremos la siguiente subcarpeta siguiendo la dirección:
wp-content > themes > tu-tema-child
Paso 3: Customizar el acceso a WordPress mediante código
Existen plugins para editar la parte de administración de WordPress, pero para ahorrarnos incompatibilidades y tener total control sobre los cambios que realizamos en nuestro WordPress, vamos a utilizar unas simples líneas de código que harán la magia para sorprender a nuestro cliente.
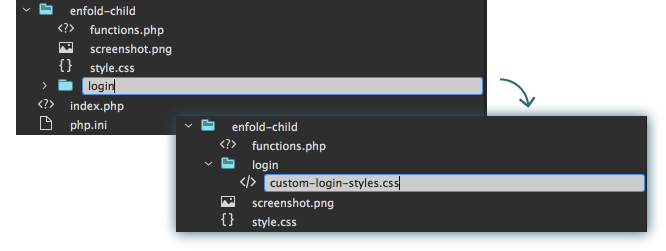
Dentro de a carpeta de nuestro tema hijo, crearemos una subcarpeta que llamaremos login, y dentro de ella (estamos ya en el último nivel ¡NO MÁS SUBCARPETAS!) creamos un archivo css: custom-login-styles.css

Creación de subcarpeta y archivo css para customizar el login
Abrimos este archivo .css con el editor de contenido. Aquí pondremos los estilos que queramos para nuestro login.
Para este ejemplo haremos algo sencillo:
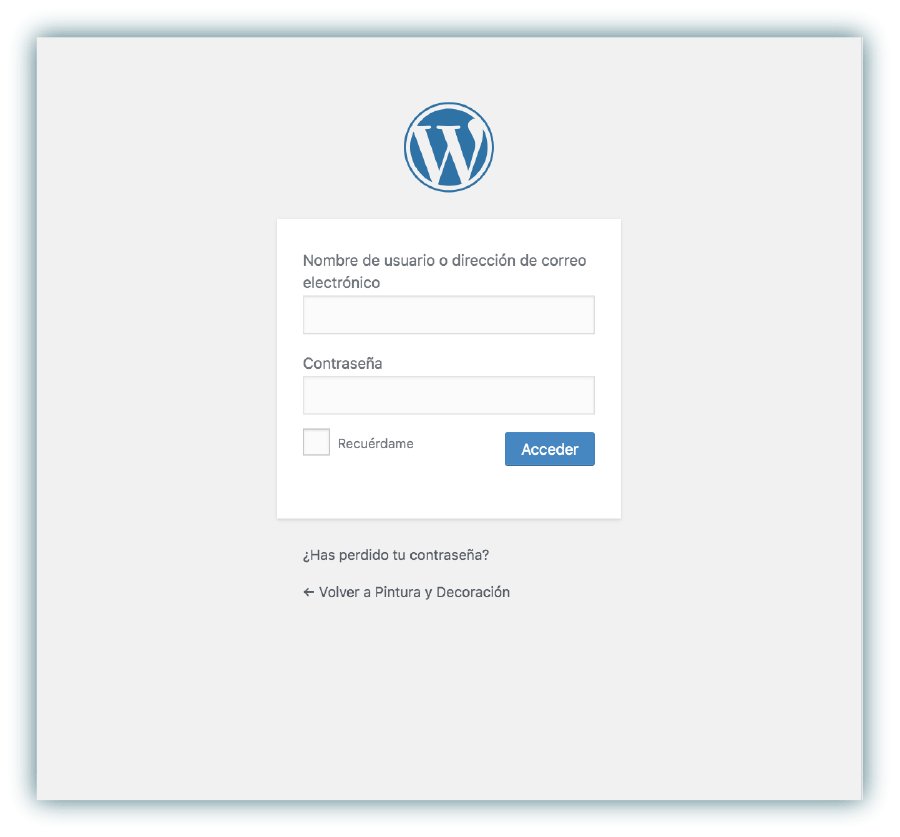
- Sustituir el logo de WordPress por el de la empresa.
- Modificar el fondo.
- Cambiar los colores por los corporativos.
Utilizaremos las etiquetas y clases siguientes, que incluiremos en el archivo custom-login-styles.css
body.login { }
form .login h1 a { }
.login form { }
.login label { }
p#nav{ }
p#nav a{ }
.wp-core-ui .button-primary { }
.wp-core-ui .button-primary.focus, .wp-core-ui .button-primary.hover, .wp-core-ui .button-primary:focus, .wp-core-ui .button-primary:hover { }
Lo siguiente que haremos será editar el archivo functions.php dentro de la carpeta ‘tu-tema-child’ (en nuestro caso enfold-child). Copiaremos y pegaremos el siguiente bloque de código, justo debajo de la etiqueta para poder ir visualizando cómo queda el diseño:
function my_custom_login() {
echo ‘’;
}
add_action(‘login_head’, ‘my_custom_login’);
Guardamos, subimos el archivo y volvemos al documento css que hemos creado.
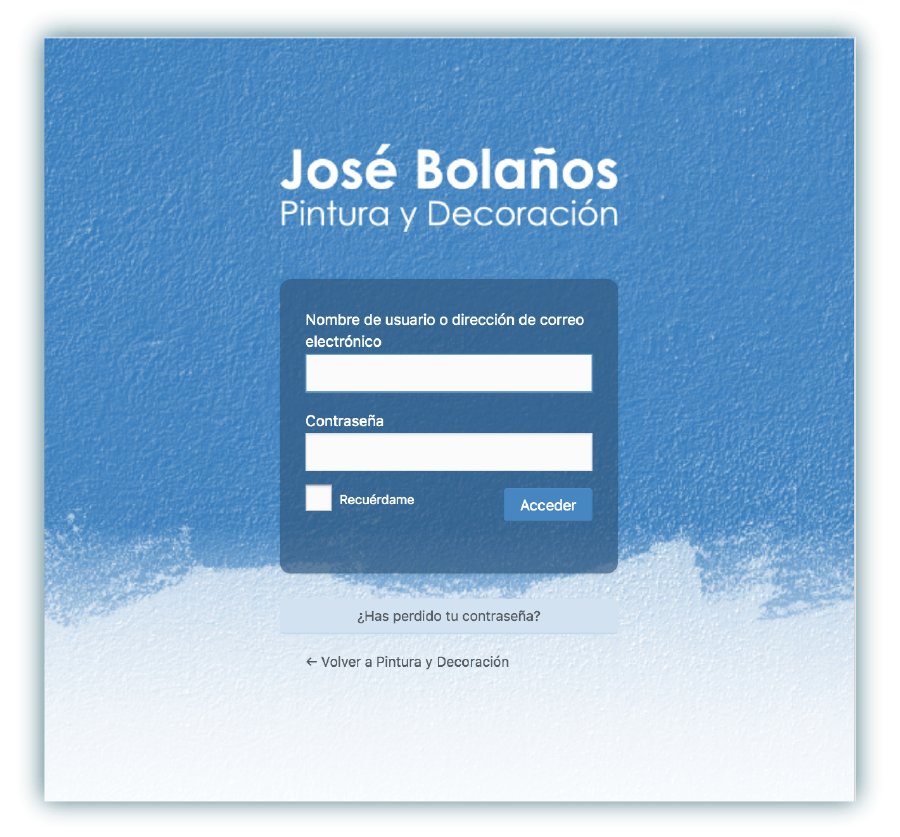
Aquí modificaremos los estilos al gusto de cada uno. En nuestro ejemplo hemos utilizado imágenes subidas a la web además de los colores corporativos.
Finalmente nuestro código css quedó tal que así ☞ https://josebolanos.com/wp-content/themes/enfold-child/login/custom-login-styles.css
Conclusión
Customizar el login de WordPress hará que el usuario se sienta más familiarizado con su web y se anime a entrar al panel de administrador para administrar y publicar nuevos contenidos.
Es un bonito paso para incentivar la digitalización del negocio de los usuarios y mejorar la experiencia usando WordPress de manera sencilla.