Configurar PageSpeed en WordPress
A la hora de posicionar nuestro sitio web para atraer a potenciales clientes, existen muchos factores que debemos tener en cuenta. La velocidad de carga de la página web, el contenido de calidad, la estrategia de palabras clave, los backlinks, etc, son factores determinantes para Google y el posicionamiento en otros servidores de búsqueda. Bien es cierto que uno de ellos por sí solo no nos garantiza nada. De poco sirve tener la página más rápida de la web si el contenido que ofrecemos no es de calidad. En este artículo vamos a centrarnos en mejorar la velocidad de carga de nuestro sitio web y configurar pagespeed en wordpress y, así, aumentar nuestra puntuación en Google PageSpeed Insights, que es uno de los factores determinantes para Google que mencionábamos anteriormente. Si te interesa conocer más sobre otros factores, puedes consultar otros artículos en nuestro blog.
¿Qué es PageSpeed?
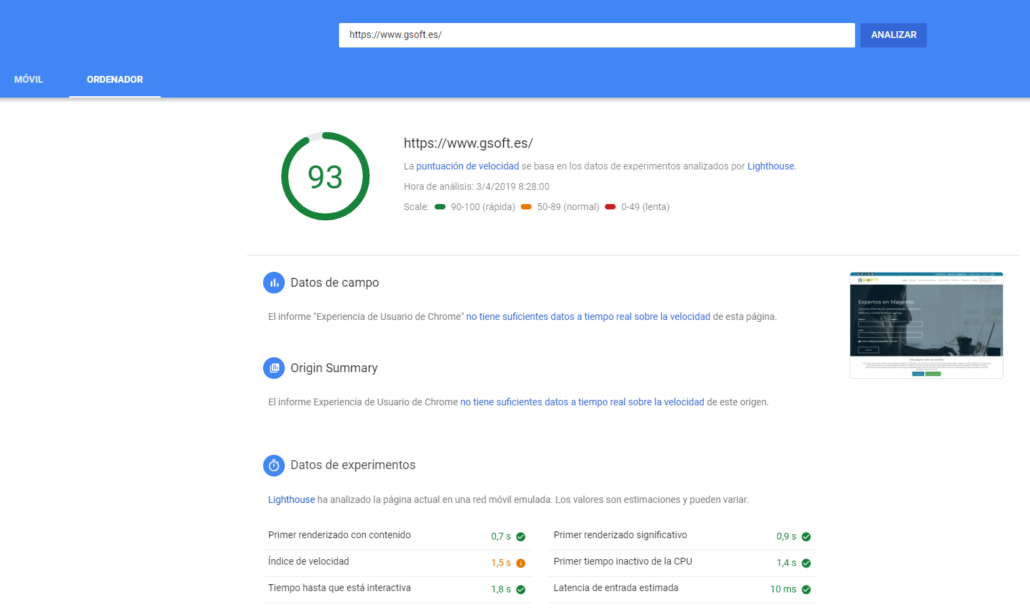
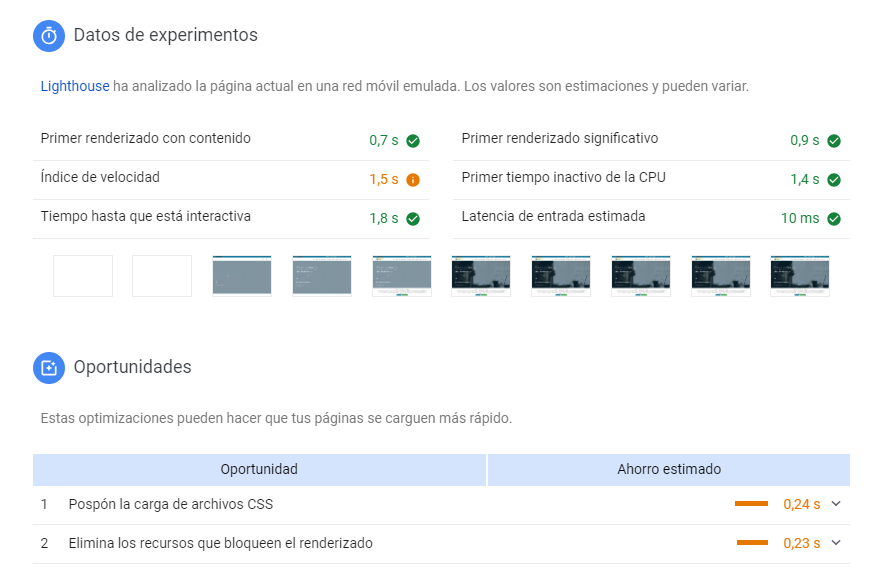
Si estáis familiarizados con el posicionamiento en Google, seguro que conocéis la herramienta PageSpeed que ofrece Google, que nos otorga una puntuación a nuestro sitio web, basándose sobretodo en la velocidad de carga de la misma.
Para empezar, el primer consejo que os podemos ofrecer es que no os enfoquéis en conseguir un 100 si por el camino tenéis que sacrificar otras cosas que también son cruciales, como el diseño web o la experiencia de usuario. A su vez, esta herramienta nos indica como podemos mejorar la carga de nuestra web y esta puntuación.
Si usáis esta herramienta en vuestro sitio web por primera vez, posiblemente os estaréis preguntando qué significan estas recomendaciones que nos ofrece Google y cual es la mejor forma de seguirlas sin calentarte demasiado la cabeza. No te preocupes, Google lo tiene todo previsto y han desarrollado un módulo para instalar en nuestro servidor y automatizar estas tareas. ¿Suena bien, verdad? Pues en el siguiente apartado te ofrecemos unos consejos de configuración.
Configurar PageSpeed en WordPress
Lo primero que tenemos que hacer es instalar el módulo en nuestro servidor. Si estás familiarizado con el manejo de servidores Apache o Nginx, seguramente no tengas ningún problema para realizar la instalación. Si no estás familiarizado, o si tu hosting no te ofrece acceso directo al servidor, nuestra recomendación es que contactes directamente con el soporte y ellos estarán encantados de ayudarte. Y si todo lo anterior falla, puedes contactar con nosotros para que nos encarguemos del hosting de tu web. Nuestros servidores tienen el módulo de PageSpeed instalado por defecto, y, por supuesto, siempre estaremos encantados de ayudarte.
Con el módulo instalado en nuestro servidor, puedes volver a ejecutar la herramienta PageSpeed sobre tu sitio web. Como podrás comprobar la velocidad de carga ya ha mejorado de forma notable. Aún así aún tenemos que configurar PageSpeed en WordPress para exprimir al máximo el módulo.
Pero, empecemos por el principio, ¿cómo configuro el módulo? Para configurar PageSpeed en WordPress el módulo nos ofrece una serie de filtros que podemos activar o desactivar en nuestro sitio web. Este módulo nos ofrece tres configuraciones para facilitarnos la tarea, CoreFilters, OptimizeForBandwidth y PassThrough.
Configuraciones predefinidas
La primera configuración es la que viene activada por defecto y con la que ya habrás notado una mejoría en la velocidad de carga. Esta configuración activa los filtros que el equipo de desarrollo de Google ha considerado como seguros para disminuir el tiempo de carga de cualquier web sin alterar su funcionamiento. Actualmente, esta configuración activa los siguientes filtros:
add_head combine_css combine_javascript convert_meta_tags extend_cache fallback_rewrite_css_urls flatten_css_imports inline_css inline_import_to_link inline_javascript rewrite_css rewrite_images rewrite_javascript rewrite_style_attributes_with_url
La ventaja de usar esta configuración en vez de activar estos filtros por nuestra cuenta, es que, si establecemos la configuración, el equipo de desarrollo va cambiando y adaptando los filtros incluídos con el paso del tiempo. De esta forma no nos tenemos que preocupar de los cambios que Google pueda aplicar a sus algoritmos.
La segunda de las configuraciones es OptimizeForBandwith. Esta configuración viene desactivada por defecto y es aún más segura para la integridad de nuestra página web, a costa de un menor incremento en la velocidad de carga y una menor puntuación en PageSpeed.
Si, por último, queremos configurar PageSpeed en WordPress a nuestro gusto, debemos usar la última de las configuraciones, PassThrough y combinarla con la activación de diferentes filtros.
Usar filtros para configurar PageSpeed en WordPress
Usemos la configuración que usemos, es posible activar y desactivar filtros a nuestro gusto para comprobar cual es la configuración que mejor funciona en nuestra página web.
Para activar un filtro en el módulo, usaremos:
pagespeed EnableFilters combine_css,extend_cache,rewrite_images
En esta instrucción podemos combinar y añadir tantos filtros como queramos separados por comas.
También se pueden añadir línea por línea, no hay límites en la cantidad de instrucciones EnableFilters que podemos usar.
pagespeed EnableFilters combine_css pagespeed EnableFilters extend_cache pagespeed EnableFilters rewrite_images
Para desactivar filtros la instrucción es muy similar. Si en vez de añadir los filtros anteriores queremos desactivarlos usaremos:
pagespeed DisableFilters combine_css,extend_cache,rewrite_images
Como en la activación, por supuesto, podemos añadir los filtros que queramos separados por comas o las instrucciones una a una, de nuevo, sin límite.
Ahora bien, ¿qué filtros son los mejores para configurar PageSpeed en WordPress?.
Nuestra recomendación es activar los CoreFilters e ir probando con los demás, para comprobar que la integridad de tu sitio web no se ve afectada por ninguno de los filtros. Si esto llegara a suceder, no te preocupes, porque volver al estado anterior es tan fácil como desactivar el filtro.
A continuación te dejamos una tabla con los filtros que nosotros hemos comprobado que mejor funcionan.
Filtros recomendados
| Filtro | Incluido en
CoreFilters |
Incluido en
OptimizeForBandwidth |
Descripción |
|---|---|---|---|
|
No | No | Convierte las imágenes en responsive. |
add_head |
Si | No | Añade <head> si no se encuentra. |
outline_css |
No | No | Externaliza los .css en un archivo cacheable. |
outline_javascript |
No | No | Externaliza los .js en un archivo cacheable. |
combine_css |
Si | No | Combina elementos css en uno. |
rewrite_css |
Si | Si | Sobrescribe los CSS para eliminar el exceso de comentarios o espacios. |
flatten_css_imports |
Si | No | CSS en línea sobreescribiendo reglas @import. |
rewrite_javascript |
Si | Si | Sobrescribe los JS para eliminar el exceso de comentarios o espacios. |
combine_javascript |
Si | No | Combina los elementos JS en uno. |
inline_css |
Si | No | Incluye los archivos css de menor tamaño en el documento HTML. |
inline_javascript |
Si | No | Incluye los archivos css de menor tamaño en el documento HTML. |
rewrite_images |
Si | No | Optimiza las imágenes. |
|
Si | Si | Convierte las imágenes en formatos JPEG pesados a progresivos. |
|
Si | Si | Convierte las imágenes PNG a JPEG para comprimirlas. |
|
Si | Si | Convierte las imágenes JPEG a WEBP. |
resize_images |
Si | No | Redimensiona las imágenes al tamaño indicado por las etiquetas <width> y <height> |
remove_comments |
No | No | Elimina los comentarios en el HTML |
collapse_whitespace |
No | No | Elimina los espacios sobrantes. |
extend_cache |
Si | No | Extiende el tiempo de caché de todos los archivos. |
extend_cache_css |
Si | No | Extiende el tiempo de caché de los archivos css. |
extend_cache_images |
Si | No | Extiende el tiempo de caché de las imñagenes. |
extend_cache_scripts |
Si | No | Extiende el tiempo de caché de los archivos js. |
extend_cache_pdfs |
No | No | Extiende el tiempo de caché de los archivos pdf. |
lazyload_images |
No | No | Carga las imágenes a medida que el usuario va viéndolas. Ahorra carga de inicio. |
in_place_optimize_for_browser |
No | Si | Optimiza archivos para el navegador utilizado. |
Si después de leer todo esto, crees que es necesario implementar el módulo PageSpeed en tu sitio web, pero no estás familiarizado con el posicionamiento web, contacta con nosotros. Te asesoraremos sin ningún tipo de compromiso. Nuestro equipo de profesionales siempre estará dispuesto para echarte una mano.