Error 500 en PrestaShop. Cómo identificarlo y errores más comunes
El error 500 (Internal Server Error), es un código de estado HTTP muy genérico que significa que algo ha ido mal en el servidor. Pero este no es más específico en la causa del mismo. Suele ser una causa común de pánico entre los administradores de tiendas online en PrestaShop. Y que puede llegar a ser bastante común si no se configura adecuadamente algún parámetro, incompatibilidad de módulos, actualizaciones, etc…
Vamos a ver como “descubrir” de dónde viene el error y comentaremos los casos más comunes y su solución en PrestaShop.

1. ¿Cómo obtener el error completo en PrestaShop?
Como vemos en la imagen anterior, la descripción del error (incluso en su versión en castellano), no nos da muchas pistas sobre el origen del mismo que nos pueda ayudar a solucionarlo.
El primer paso, es tratar de identificar de donde proviene el error. Para ello activaremos el modo de depuración en PrestaShop.
PrestaShop 1.7
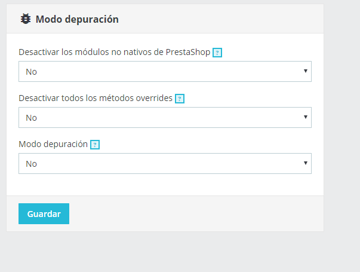
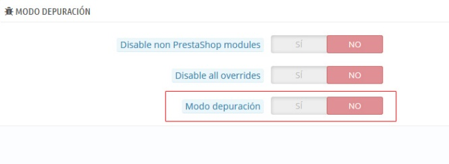
En Prestashop 1.7 tenemos una opción en el backend de nuestra tienda online para activar el modo de depuración. Para ello debemos acceder a la sección Parámetros Avanzados > Rendimiento y activar el Modo de depuración.


PrestaShop 1.5.3 – 1.6 y PrestaShop 1.7 sin acceso a backend
Hay veces que el error 500 se nos genera en el backend así que no podemos entrar a él para activar el modo de depuración en PrestaShop 1.7. Tanto en estos casos, como en versiones anteriores de PrestaShop podemos hacerlo modificando un archivo de configuración directamente en el servidor. Sea por FTP o por el sistema de gestión de archivos de nuestro hosting.
El archivo en concreto está ubicado dentro del directorio de instalación de nuestra tienda en el subdirectorio /config/defines.inc.php
Buscaremos este trozo de código:
/* Debug only */
if (!defined('_PS_MODE_DEV_')) {
define('_PS_MODE_DEV_', false);
}
Y lo sustiuiremos por este (cambiar el false por un true):
/* Debug only */
if (!defined('_PS_MODE_DEV_')) {
define('_PS_MODE_DEV_', true);
}
PrestaShop 1.4 – 1.5.3
Para estas versiones de PretaShop también necesitaremos modificar un archivo del servidor, aunque en este caso se trata del archivo /config/config.inc.php
Cambiaremos esta línea:
@ini_set(‘display_errors’, ‘off’);
Por esta:
@ini_set(‘display_errors’, ‘on’);
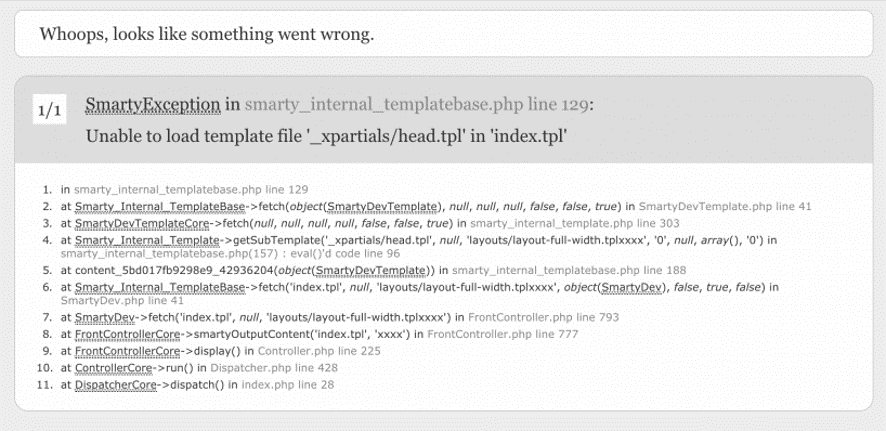
Una vez activado el modo de depuración podemos volver a la página que nos generó originalmente el error 500. En este caso, y una vez activado el modo de depuración, el servidor seguramente ya nos dará alguna descripción textual de la causa u origen del error.

2. Identificación y solución del error
El error 500 realmente puede provenir de cualquier sitio y una vez tengamos activada la depuración seguramente veremos una descripción del mismo que quizá no seamos capaces de comprender. Aún así exponemos aquí los orígenes más comunes de los errores 500 en PrestaShop:
2.1. Errores en el archivo .htaccess
El archivo .htaccess es el que se encarga, entre otras cosas, de gestionar la reescritura de urls de tu PrestaShop para que estas sean amigables.
El formato del archivo .htaccess es bastante estricto y cualquier carácter extraño o comando incorrecto podría causar el error 500 en nuestra tienda online. Podemos intentar desactivar la opción de URLs amigables (Dentro de Preferencias -> SEO & URL) para nuestra tienda y ver si esto soluciona el error.
En tal caso volver a activar las URLs amigables debería regenerar el archivo .htaccess de nuevo y en principio el problema estaría solucionado.
2.2. Error en los permisos de archivos/directorios
En muchos casos sucede que no tenemos configurados correctamente los permisos de las carpetas de PrestaShop. Normalmente los permisos deberán estar establecidos en 755 y no en 777.
Podrás comprobarlo mediante un gestor de FTP o bien desde el panel de control de tu hosting.
2.3. Tiempo de espera expirado
Cada servidor tiene un tiempo máximo de espera/ejecución de los scripts. Si alguna función o script excede de este tiempo, en el navegador recibiremos el error 500.
Los casos más habituales para que esto suceda son:
- Importación de archivos CSV.
- Generación de archivos de respaldo.
- Carga de traducciones.
- Importaciones y exportaciones.
- Regeneración de miniaturas.
También puede suceder que alguno de los módulos que tenemos instalados por una mala programación, o porque realicen tareas de sincronizaciones externas, excedan de este tiempo.
La solución fácil en estos casos es aumentar ese tiempo de ejecución (en caso de que el problema sea en tareas administrativas). O desechar/reprogramar los módulos afectados si el problema ocurre en el frontend (no es aceptable que un script que va a ofrecer el resultado a los clientes tarde más de 30 segundos en ejecutarse!).
2.4. Módulos/Temas incompatibles u obsoletos
Como dato importante a tener en cuenta, si nuestros problemas con los errores 500 surgen después de instalar o actualizar un módulo, lo más probable es que ese módulo sea el causante del mismo.
Habrá que descartar ese módulo o bien prestar atención a los mensajes de error que nos muestre la página para intentar arreglarlo.
La solución fácil es descartar el uso de ese módulo o intentar buscar la última versión del mismo. O algún otro módulo que realice las mismas tareas y sea compatible con nuestra versión de PrestaShop. Igualmente con el resto de módulos, así como con el tema que tengamos instalado.
Si no es imposible descartar el uso de ese módulo ya que es imprescindible su uso para el buen funcionamiento de nuestra tienda, tendremos que consultar algún especialista en desarrollo PrestaShop. Para que lo estudie y adopte la solución necesaria para arreglar dicho módulo.
2.5. Errores de caché/limitaciones de almacenamiento
Hay veces, sobre todo cuando se migra nuestra tienda de un servidor a otro, en los que al hacer la migración se “mueven” también los archivos de caché y estos pueden ser erróneos en el nuevo servidor donde alojaremos nuestra tienda.
En estos casos conviene borrar la caché desde el backend (Ajustes Avanzados > Rendimiento). Incluso desactivarla temporalmente para que esos archivos se eliminen y luego volver a activarla con las características de nuestro servidor.
También puede pasar que el espacio de disco en nuestro servidor se haya agotado. Ssobre todo si nuestra tienda online tiene muchos productos y cada uno de ellos tiene muchas imágenes.
En este caso una solución “temporal” será borrar lo que nos sobre (themes antiguos que no usemos, módulos que realmente no tenemos instalados y no utilizamos). Tambien podemos borrar temporalmente los archivos de la caché (en los directorios /cache/smarty/cache y /cache/smarty/complie).
Como decimos esta solución es temporal. Pues no tardará mucho tiempo en volverse a llenar el espacio disponible. Mientras tanto habrá que ir pensando en solicitar el espacio de disco en nuestro hosting o plantear la migración de nuestra tienda a un hosting que tenga más capacidad de disco.














